Gimppel is készíthetünk magunknak színpalettát. Ha ezt elmentjük és munka közben rétegként megnyitjuk, egyszerű színpipettázással mintát tudunk venni belőle és nem kell megint keresgetni a színeket. Ha a színeket .xcf-ben is elmentjük, akkor pedig a színek html-kódját is láthatjuk, feltéve, haa rétegeknek ezt a nevet adjuk meg (és miért nem ezt tennénk? ).
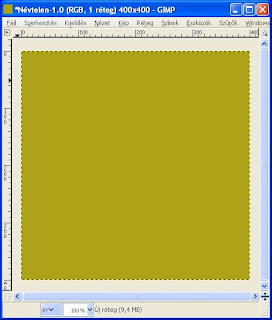
Én a következő színpalettát készítettem:

És hogy hogyan? Nagyon egyszerű:
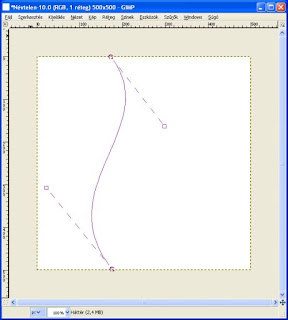
1. lépés: új kép és segédvonalak
Célszerű az új képet a 100 többszöröseinek megfelelő oldalhosszal létrehozni, és a segédvonalakat minden 100 px után behúzni. Ahány színt akarunk, annyiszor 100 px legyen a kép szélessége (a hosszúsága is ennyi nálam, de persze ezt nem muszáj pont így, lehet mondjuk csak 50 px, vagy ahogy gondoljuk).

2. lépés: az első szín
Válasszunk egy színt (az Eszközök ablakban az Előtér- és háttérszínekre kattintva felnyíló ablakból). A Téglalap-kijelölési eszközzel jelöljük ki az első segédvonal által határolt területet és töltsük ki ezzel a színnel. A segédvonalak nagyon hasznosak, mert a kijelölésnél szinte 'odaugrik' hozzájuk a téglalap oldala. A Rétegek ablakban nevezzük át a réteget a szín html-kódjára.

 3. lépés: a többi szín
3. lépés: a többi színMinden színt új rétegen hozzunk létre, így a nevüket is fel tudjuk jegyezni.
Persze, úgy is csinálhatjuk, hogy egy rétegen lesz az összes szín és utána a Szöveg eszköz segítségével felírjuk mindegyik színre a kódját - nekem az előbbi megoldás szimpatikusabb, de ízlés kérdése.

Készen is vagyunk :-)
Megjegyzés: Használjuk fel a színpalettát egymással színben harmonizáló albumlapok vagy képeslapok készítésénél.